Par Charles Saulnier, Directeur, Analytique des données
et Benjamin Ejzenberg, Conseiller principal, Analytiques des données
et Julien Marmiesse, Conseiller, Analytiques des données
Les données, sous toutes leurs formes, inondent notre quotidien. Elles changent la donne pour les organisations au point de devenir un enjeu stratégique pour ces dernières. C’est dans ce contexte que la visualisation de données connaît un véritable essor ces dernières années. Mais comme souvent, cet essor s’accompagne aussi de certains mythes. C’est pourquoi nous vous proposons à travers une série de billets dédiés à la visualisation de données, d’exposer quelques bonnes pratiques en commençant par celles qui concernent les couleurs.
En effet, les couleurs de nos graphiques ont une influence sur la perception qu’ils laissent. Les utilisateurs de nos rapports vont instinctivement les interpréter. C’est donc un des choix clés à réaliser lorsqu’on produit un graphique. Cela étant dit, de nombreux facteurs sont à prendre en compte.
1- Utiliser la couleur avec modération pour la visualisation de vos données
Premièrement, le nombre de couleurs doit être limité. Bien que sur ce sujet la littérature varie, il est commun d’entendre qu’à partir de 5 couleurs, la charge cognitive pour se repérer du point de vue de l’utilisateur augmente considérablement. En effet, si le nombre de couleurs est trop élevé, certaines couleurs proches sont utilisées plusieurs fois dans différentes teintes. Résultat : la plupart des graphiques se heurtent à la limite cognitive de notre auditoire. Ils deviennent tout simplement illisibles.
2- La couleur, un levier d’accessibilité pour vos graphiques
Ensuite, il faut s’assurer que le graphique soit accessible à tous. En effet, il n’est pas improbable que des membres de votre auditoire soient atteints d’une dyschromatopsie (daltonisme ou autre) ou d’autres troubles de la vision. C’est pourquoi, il faut s’assurer que l’information à véhiculer ne se fasse pas qu’au moyen de la couleur. D’autre part, il faut s’assurer que le contraste entre les couleurs des éléments en premier plan et les couleurs de fond soit suffisant. De nombreux outils développés pour aider les designers à se conformer aux règles d’accessibilité du W3C sont disponibles et peuvent être utilisés à des fins de visualisation de données.
3- La signification des couleurs peut varier en fonction du contexte
De plus, il convient de s’interroger sur la signification particulière de certaines couleurs. Leur interprétation peut varier en fonction du contexte d’affaires ou de la culture de la région. Ainsi, il faut veiller à ne pas véhiculer (voire renforcer) certains stéréotypes.
Les couleurs ont aussi le pouvoir d’accentuer l’intérêt d’un ensemble de données dans la visualisation de données. Cependant, il faut veiller à ne pas utiliser des couleurs trop vives, qui pourraient être perçues sur des écrans comme agressives.
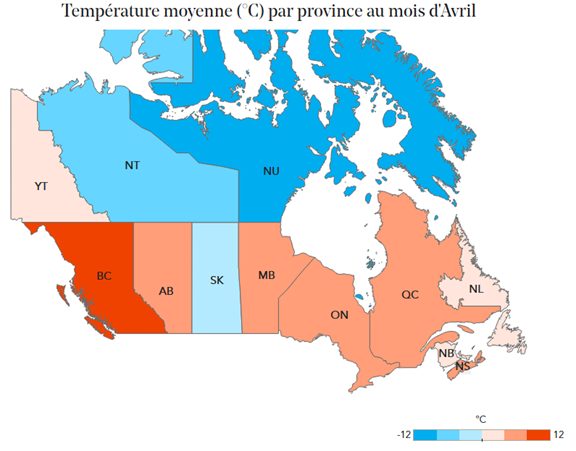
Un des exemples le plus courant est lorsque nous utilisons la couleur pour décrire de l’information. Nous avons ici opté pour une palette de couleurs divergentes en appliquant les principes suivants:
- Différencier d’un seul coup d’œil températures négatives et températures positives.
- Utiliser des variations séquentielles et ordonnées de tons de nos deux couleurs principales pour représenter la plage de données.
- Utiliser des couleurs en lien avec le sujet traité afin de faciliter la lecture (bleu pour le froid, orange pour le chaud).

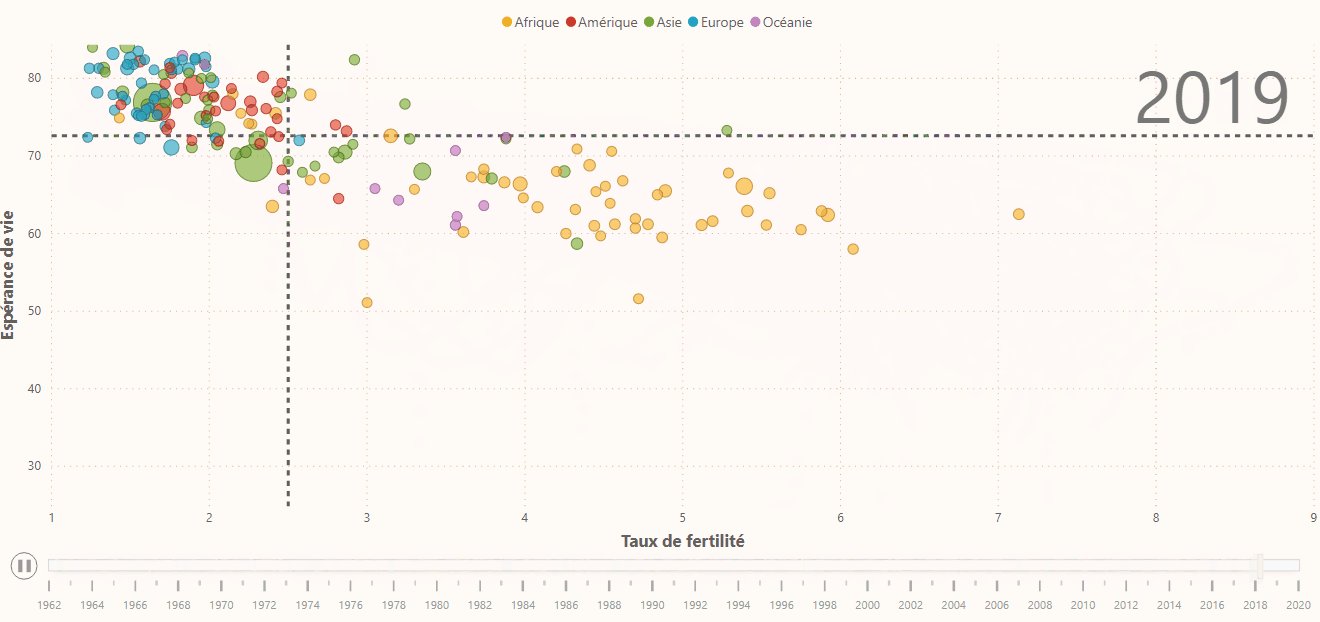
4- Des palettes de couleurs selon le type d’information
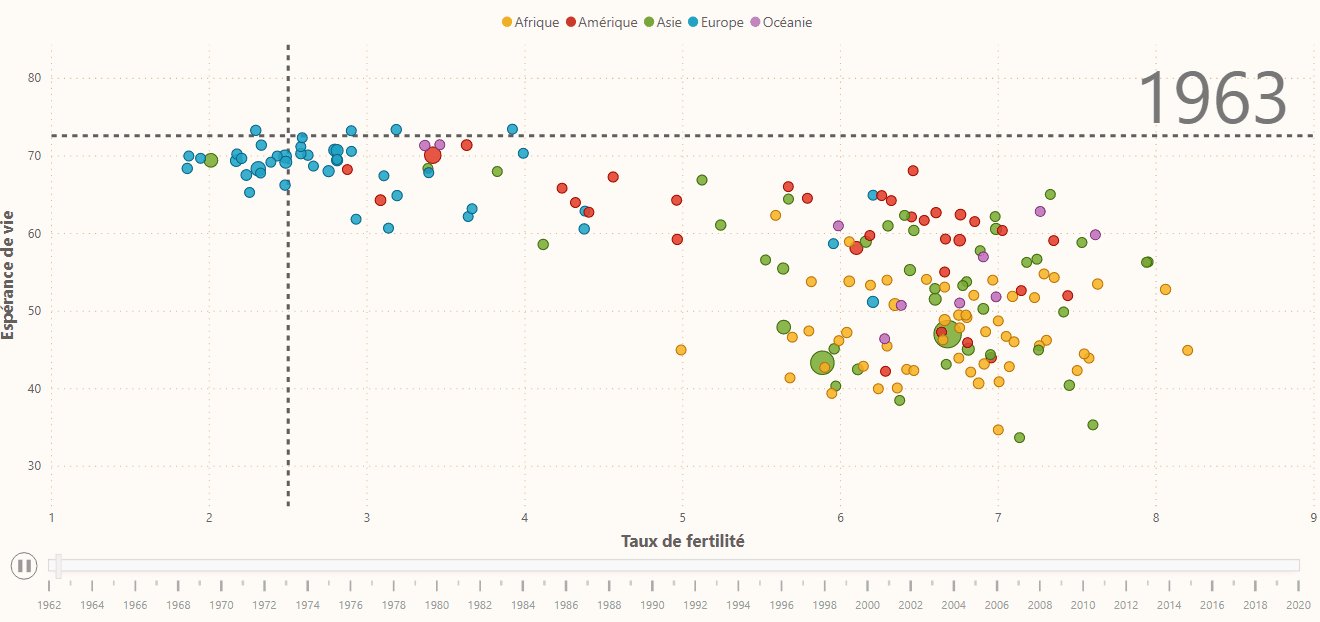
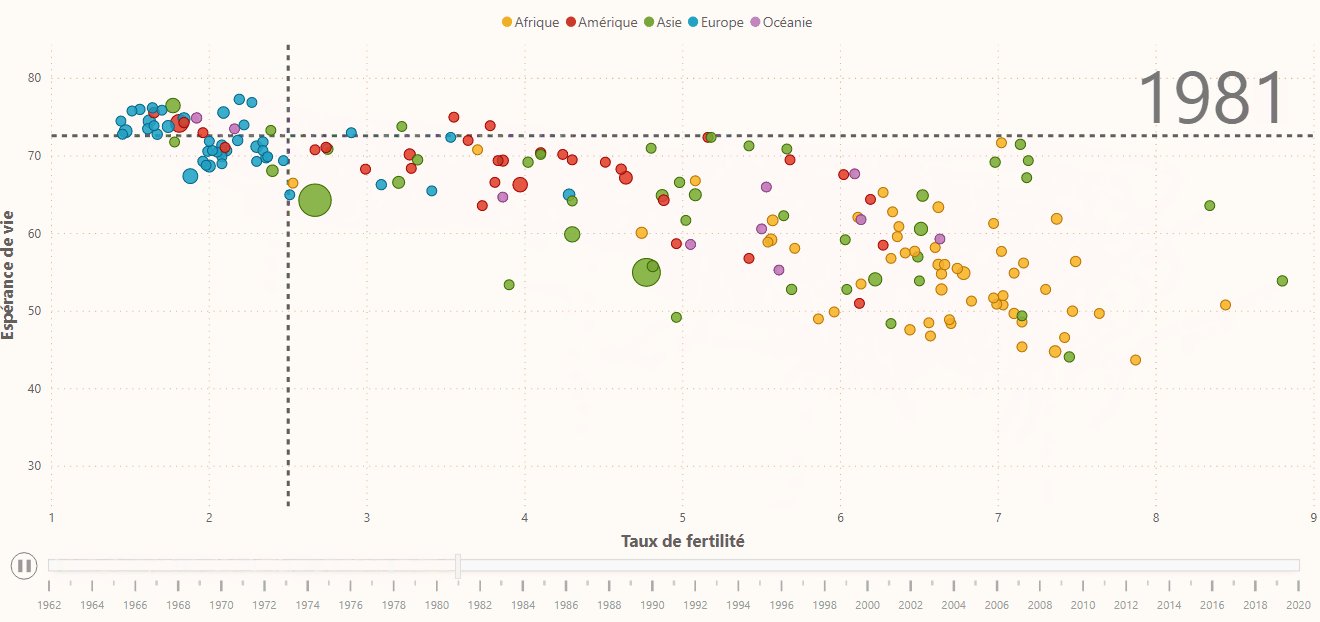
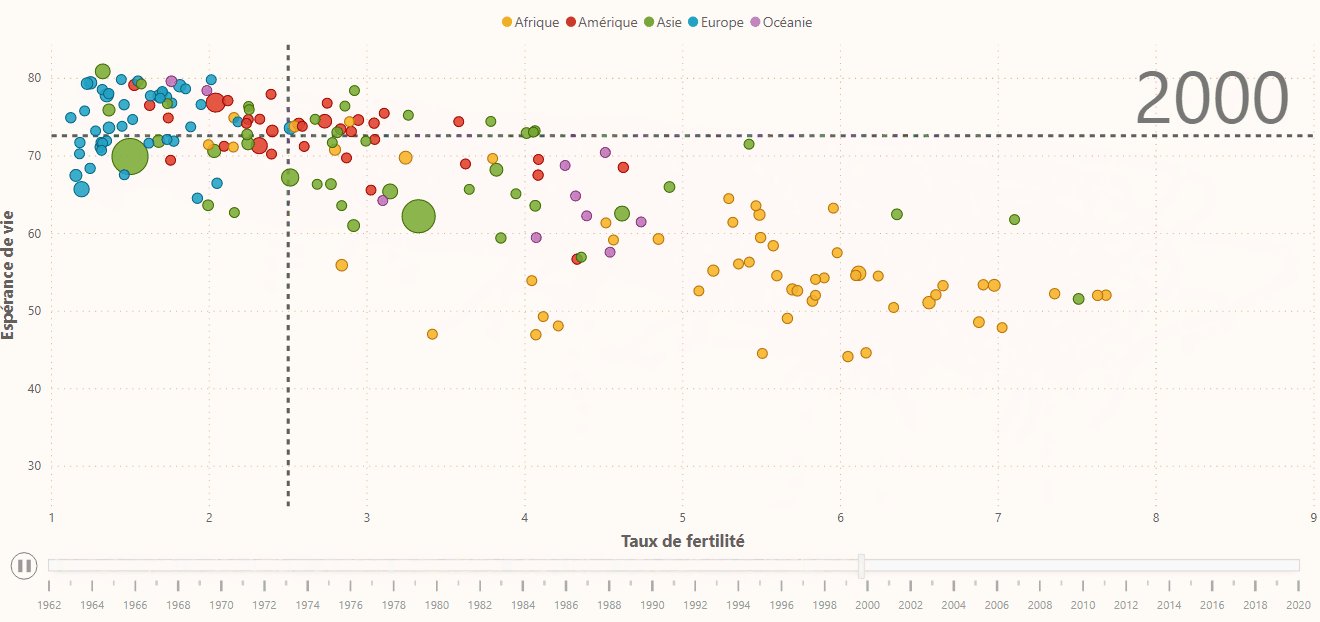
Dans cet exemple inspiré des travaux de Hans Rosling, une palette de couleurs est utilisée afin de grouper les points de données. Ici, chaque point représente un pays, rattaché à un continent, pour lequel nous avons défini une couleur spécifique.
À noter que les couleurs choisies, bien que différentes ont une valeur et une saturation similaires afin de créer un ensemble cohérent.
5- L’uniformité des couleurs pour une cohérence globale
Enfin, la cohérence globale des couleurs de votre rapport doit être assurée avec soin. (Une même couleur ne devrait pas représenter plusieurs facettes différentes des données, à tout le moins pour des éléments situés sur la même page / le même écran.) En effet, des couleurs trop différentes vont brouiller la perception des données et donc de l’information communiquée. Le manque d’harmonie des couleurs risque de mettre à mal la hiérarchisation de l’information et d’influencer négativement l’esthétisme général de la visualisation. Là aussi, différents outils sont disponibles en ligne afin de guider l’analyste dans le choix de ses couleurs tels que Colorbrewer ou Colorgorical.
6- La couleur pour mettre les données en valeur
Dans ce premier exemple, la couleur n’améliore pas la lisibilité globale.
Cette deuxième approche permet d’attirer le regard sur une catégorie en particulier, sur laquelle nous pourrions par exemple concentrer une portion de notre analyse.
Avec quelques ajustements, nous pouvons réduire la charge cognitive de notre auditoire en enlevant toute information superflue et en guidant son regard vers une valeur spécifique. Dans l’exemple ci-dessous, la couleur est utilisée pour mettre en avant un point de donnée particulier (valeur maximale, valeur sélectionnée, valeur négative), le gris poussant les autres valeurs à l’arrière-plan.
En conclusion, le choix des couleurs en visualisation n’est jamais anodin. Que ce soit pour des questions d’accessibilité, de cohérence ou du message à transmettre et recevoir, il vaut la peine de consacrer le temps nécessaire à s’assurer que nos décisions nous aident à clarifier notre message. Sélectionner judicieusement les couleurs et contrastes nous permettra de rendre notre analyse/présentation/infographique mémorable pour notre auditoire.
Références et ressources additionnelles :
- Série sur la théorie des couleurs dans Nightingale
- https://medium.com/nightingale/how-to-create-brand-colors-for-data-visualization-style-guidelines-dbd69c586dd9
- https://github.com/dataviza11y/resources